Bir web sitesi tasarımında, kullanıcı deneyimini daha iyi hale getirmeyi sağlayan birçok faktör bulunuyor. Sayfaların; kullanıcıların rahatlığı ve verimliliğini sağlamak için hızlı bir biçimde yüklenmesi gerekiyor. Gezinme, ziyaretçilerin iletişim sayfalarını, blog gönderilerini ve ürünlerini bulurken izleyecekleri doğrudan yollarla açık ve basit olması gerekiyor.
Diğer taraftan web sitesi tasarımının fonksiyonel olarak tasarlanması da oldukça önemli. Renkler, en çok ihtiyaç duyulan alanlarda yeterli kontrastı sağlasa da, tüm renklerin bir aradayken de aynı işlevi göstermesi gerekiyor.
Mükemmel kullanıcı deneyimi, internet sitenin potansiyel bir müşteri veya kullanıcıyla erişim noktası haline gelen her bir parçası için göz önünde bulundurulmalı.
En önemli erişim noktalarından biri ise web sitesinden bilgi almak, satış yapmak veya farklı pazarlama hedefleri için kullanabileceğin formlar.
Tüm internet siteleri, gelişmek ve hızla trafiği artırabilmek için bazı etkileşimli içerik (interactive content) türlerine ihtiyaç duyuyor. Kullanıcıların site ile etkileşime geçerek arama çubuğunda bilgi aramak, fiyat teklifi için bir ekiple iletişim kurmak, rezervasyon yapmak veya bir satın alma işlemini tamamlamak gibi farklı eylemleri gerçekleştirebiliyor olması gerekiyor. Formlar, internet sitelerinde mevcut olan ve kalıcı etkileşi suna bu tip aktivitelerin çoğunluğunu mümkün hâle getiriyor.
Etkili bir kullanıcı deneyimi için, form oluştururken hem içerik hem de web sitesi tasarımında ne şekilde ustalaşman gerektiğini anladığında; müşterilerinle daha anlamlı etkileşimler yaratma şansı elde edebilirsin.
Elbette ki tüm web formları aynı değil. Bu nedenle, ustalaşman gereken en faydalı ve popüler form türlerinden bazılarına ve bu formları nasıl optimize edebileceğine göz atalım.
“Katılım (Opt-In)” Formu
Katılım formu, muhtemelen bilinen en popüler ve faydalı formlardan biri. Ziyaretçilerin belirli bir teklife “dahil olmalarını” isteyen bu form türü; bir internet semineri için kaydolmak veya bir e-posta bültenine üye olmak gibi işlemleri içerebiliyor.
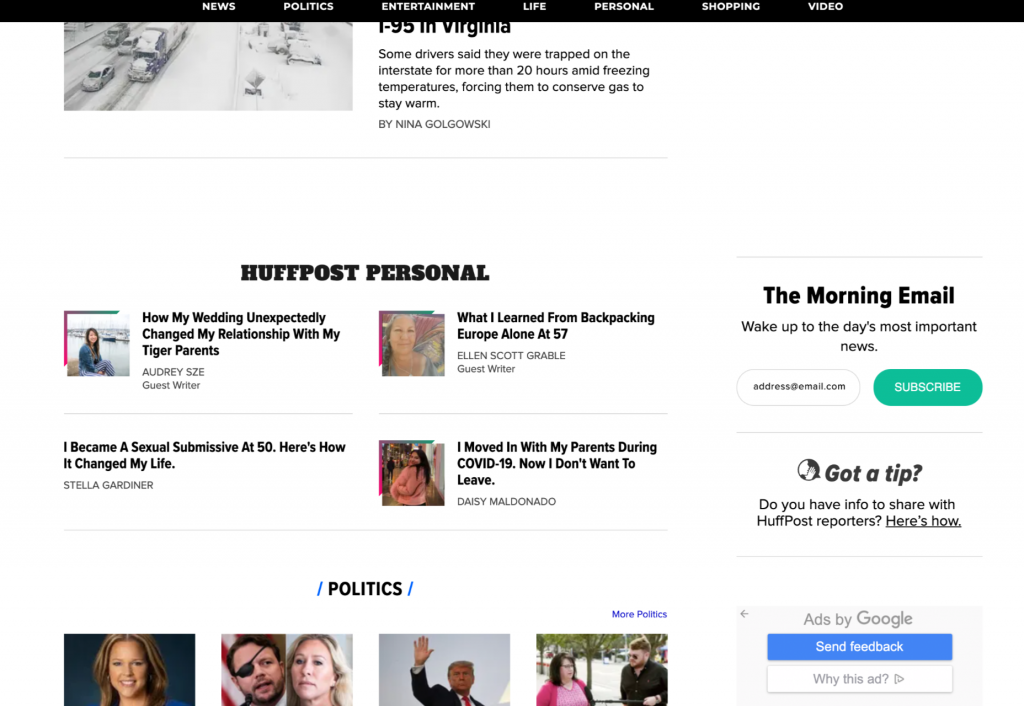
Katılım formları dikkatleri üzerinde hızlı bir şekilde toplarken izleyicilerden de spesifik bilgiler isteyebilmene yardımcı olabiliyor. Bu Huffpost örneğinde; “Sabah E-postasına Abone Ol” yönlendirmesiyle, içeriklere erişim ve etkileşim sunmak üzere mevcut kullanıcılar teşvik ediliyor.

Katılım formları sıklıkla kullanıcı etkinliklerini sıklaştırmak veya çeşitlendirmekle ilgileniyor.
Bu formlar, sıklıkla bir şirketin kullanıcılarına neler sunabildiğini aktardığı, ana sayfa veya açılış sayfasının (landing page) alt kısmında konumlanan eklentiler olarak karşımıza çıkabiliyor.
Bazen ise bir internet sitesinin kenar çubuğunda karşımıza çıkabilen katılım formları, spesifik bir içeriğe erişmek için “kaydolmalarına” teşvik etmek üzere tasarlanabiliyor.
Katılım formları ile açılır pencereler (pop-up) ve çıkış açılır pencereleri (exit pop-up) formatında da sıkça karşılaşabilirsin. Örneğin, ziyaretçilerine anlık olarak fayda sağlamayı vaat eden “parlak” bir katılım formu, müşterinin internet sitesini terk etmeden önce bilgilerini paylaşmasını talep edebiliyor.
İyi Bir Katılım Formu Nasıl Tasarlanır?
- Sadelik ile başla: Ziyaretçilerin web sitesi özelinde bir aksiyon almasını istiyorsan, onları çok büyük isteklerle yormaman gerekiyor. Bu nedenle, hazırladığın formu kısa ve basit tutmak isteyebilir ve böylece ziyaretçilerine “ekstra bir iş” yaratmamış olursun. “Bültenimize abone olun” gibi bir CTA’ya sahip formda, kullanıcıdan bir e-posta bilgilerinden fazlasını istememelisin.
- Faydaları vurgula: Müşterilerin çoğu, karşılığında bir şey teklif etmediğin müddetçe gelen kutularında sana bir yer açmak veya onlarla daha fazla etkileşim kurma imkanını vermek istemezler. Sadece e-posta adresi gibi “küçük bir şey istiyor” olsan bile, müşteriye içeriğinde onlar için ne olduğunu net bir biçimde söylemeliin. Örneğin; yukarıdaki HuffPost örneğinde, marka kullanıcıya günün “en önemli haberleriyle” uyanabileceği müjdesini veriyor.
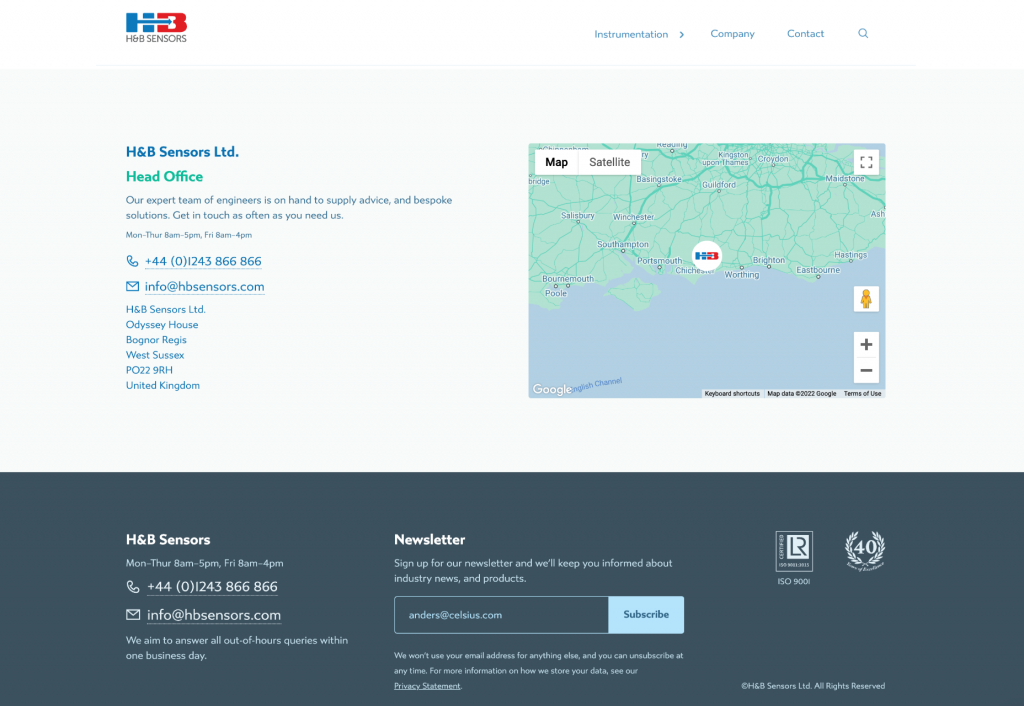
- Gücü ziyaretçiye ver: Ziyaretçilerin, kontrolün onlarda olduğunu bilmeli. Kendi iletişim bilgilerini vermelerinin karşılığında, senden ihtiyacı olanı alacaklarını görmek oları ikna etmeni kolaylaştırabilir. Öneğin, H&B Sensors örneğinde de görebileceğin gibi, e-posta adreslerinin istenmeyen e-posta (spam iletile) için kullanılmayacağına dair onlara güvence sunuyor:

İletişim Formu (The Contact Form)
İletişim formu, web siten için etkili bir kullanıcı deneyimi inşa etmenin can alıcı noktalarından bir diğeri olsa da web tasarımcılar ve işletme sahipleri tarafından sıklıkla gözden kaçırabiliyor. Müşteriler bir işletme hakkında daha fazla bilgi edinmek istediklerine karar verdikleri zaman iletişime geçmenin hızlı ve basit bir yoluna ihtiyaç duyabiliyorlar.
İletişim formlarının internet sitesinde bulunması ve kullanıcı dostu bir tasarıma sahip olması gerekiyor. .Kullanıcı, genellikle internet sayfalarının alt kısmında bir yerlerde bulunan iletişim formunda bir bağlantı (link) görmeyi bekliyor. Bu link yönlendirmesinde, kullanıcının dikkatini çekmek üzere “Bizimle İletişime Geçin” veya “Müşteri Desteği” gibi CTA’lar kullanılabiliyor. Bu alanda mümkün olduğunca kısa, vurucu ve kullanıcı için anlaması güç olmayacak bir akış sunmalısın.
Takibinin kolay olması bir yana, iletişim formunun hedef kitlenin iletişime geçerek doğru kararı verdiğine dair güven vermesi de gerekiyor. Bu nedenle, kullanıcılarının şirketinle neden iletişim kurması gerektiğini ve bunu nasıl yapabileceğini vurgulamalısın.
İletişim formunda gereksiz herhangi bir bilgi talebinde bulunmamalısın. Örneğin, en yakın banka şubesinin nerede olduğuyla ilgili bir sorunun yanıtı için müşterinin yaşını ve işini bilmen gerekmiyor. Form alanlarına sadık kalmalı ve müşterinin güvenini kazanmalısın.
İyi Bir İletişim Formu Nasıl Tasarlanır?
İletişim formundan en verimli şekilde yararlanmak için web site tasarımında, kişiselleştirilmiş ancak basit bir tasarım elde etmeye odaklanmalısın. Mümkünse akıllı içerik (smart content) ve koşullu mantık (conditional logic) gibi özellikleri, sayfayı kullanıcının ihtiyaçlarına göre uyarlamak için kullanmayı deneyebilirsin. Kullanıcıların etkileşime geçebildiği dinamik içerikler de (dynamic content) son dönemde gitgide daha popüler hale geliyor.
Bilinen en iyi diğer yöntemler ise şunları içeriyor:
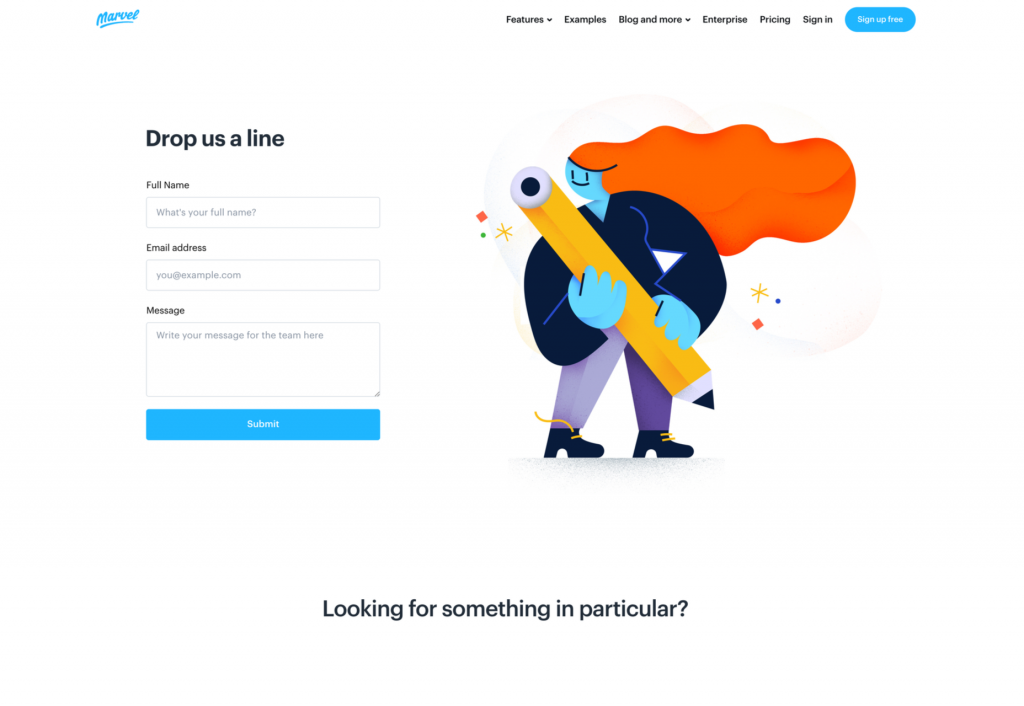
Doğru beklentilere sahip ol: Müşterilerine ne kadar faal olduğunu ve senden ne kadar çabuk geri dönüş alabileceklerini bildir. Görüntüler ve doğru yazı tipleri, hedef kitlenin istediği iletişim türüyle ilgili beklentileri de belirleyebiliyor. Örneğin, Marvel uygulamasının iletişim sayfası, şirketin kendisi gibi eğlenceli:

- Birden fazla seçenek sun: Ziyaretçiler iletişim formunu kullanmak istemiyorsa, iletişim kurmaları için onlara başka bir yollar sunabilirsin. Bu aşamada; iletişim sayfanda, sosyal medya hesapların, adresin ve telefon numaran gibi temel bilgilere de yer verebilir ve ziyaretçilerine başka seçenekler sunabilirsin.
- Kendi tarafındaki işleri basitleştir: Hedef kitleyle mümkün olan en kısa sürede iletişim kurabilmen adına, müşterilerinin sorgularının bağlantılı olduğu belirli bir konuyu seçmelerine izin ver. “Satış” veya “Sipariş Sorunlarını” seçmelerine izin vermen, iletilen talebi sınıflandırmana ve doğru ekip üyesine otomatik olarak yönlendirebilmene olanak sunuyor.
Çevrimiçi Ödeme Formu (Online Payment Form)
Ziyaretçiler çoğunlukla markaların neler sunabildiğine odaklanıyor ve sunulan faydaların rakiplerinden daha iyi olduğuna kanaat getirdiklerinde satın alma işlemine devam etmeye karar veriyorlar. Bu süreci kolaylaştırmak için çevrimiçi ödeme formundan yararlanabilirsin. Çevrimiçi formlar, müşterilerin dilediği hizmet/ürünü kolayac satın alabilmesi için kredi veya banka kartı bilgilerini güvenle girebilmelerini sağlıyor.
PayPal, Square ve Stripe gibi ödeme işleme şirketlerinin çoğu, ödeme formları sunuyor. Böylece ziyaretçiler, satın alma işlemlerini birkaç dakika içinde web sitesi içerisinde kolayca tamalayabiliyor. Bununla birlikte, bu ödeme formlarını özelleştirerek, düzenli müşterilerine veya yeni müşterilerine farklı faydalar sunma imkanın olabiliyor.
Tercihen müşterilerinin aynı sayfada kalmasını sağlayan bir ödeme formu ile ilerleyebilirsin. Bu şekilde ziyaretçilerin satın alma işlemini gerçekleştirebilmek için başka bir tarayıcıda giriş yapmasına gerek kalmadan süreci tamamlayabilecek. Ziyaretçilerin, sayfalar arasında ne kadar az geçiş yaparlarsa kendilerini de o kadar güvende hissedecekler. Tam da bu nedenle web site tasarımında ödeme formlarını ciddiye almalı ve mutlaka sıklıkla güncellemelisin.
İyi Bir Ödeme Formu Nasıl Tasarlanır?
Ödeme formu tasarlarken en önemli iki nokta basitlik ve güvenlik olmalı. Yani ziyaretçi, bilgilerini hızlı ve kolay bir şekilde girebilirken detaylarla boğuşmadan işlem, kolayca halledebilmeli.
Buna ek olarak aşağıdaki noktalar da oldukça kritik olabilir:
- İçeriği basit tut: Ziyaretçinin ne kadar az alan doldurması gerekiyorsa o kadar iyi. Müşteriler, çevrimiçi ortamlarda kişisel bilgilerini ve ödeme ayrıntılarını paylaşmayı hala biraz itici buluyorlar. Bu nedenle, deneyimi onlar için mümkün olduğunca zahmetsiz hale getirmelisin. Müşterinin işletmende halihazırda bir hesabı varsa, e-posta adresi, isim ve fatura adresi gibi bazı alanları otomatik olarak dolduran bir sistem oluşturmak ile başlayabilirsin.
- Doğru entegrasyonları sun: Uygun ödeme formları, müşterilerin tercih ettiği ödeme hizmetleriyle entegre olmalı. Buna uygun seçenekler arasında PayPal, Stripe, Square, Verified by Visa ve Mastercard bulunuyor. Müşterilerine en geniş seçenekler yelpazesini sunmak için doğru uygulama programlama arayüzlerini (API) kendi formunla entegre edecek bir geliştirici edinebilirsin.
- Güvenliği sağla: Mümkün olduğu kadar çok güvenlik göstergesi sunarak müşterilerin içini rahat ettirmelisin. Tarayıcının üst kısmında URL’nin yanına yerleştirilen bir SSL sertifikası, müşterilerin kendilerini daha güvende hissetmelerini sağlamanın harika bir yolu. Müşterilerin dolandırıcılık problemlerinden kaçınması için doğrulama seçeneklerini entegre etmek ise bir diğer önemli adım. Bazen sadece kabul ettiğin kart çeşitlerinin logolarını sayfana koyman bile, müşterinin kendini daha güvende hissetmesini sağlayabiliyor.
Destek Formları (Support Forms)
Bazı web site tasarımları özelinde; iletişim ve destek formlarını bir arada kullanılabiliyor. Bazıları ise, kullanıcıdan gelen talepleri onlara en hızlı ve doğru biçimde yardımcı olabilecek kişilere yönlendirilmesini sağlayan ayrı bir destek formu tercih ediyor.
Eğer ikinci yolu kullanmak istiyorsan, internet sitende destek formunu bulabileceğin bir “destek” bölümü tasarlamak iyi bir fikir olabilir.
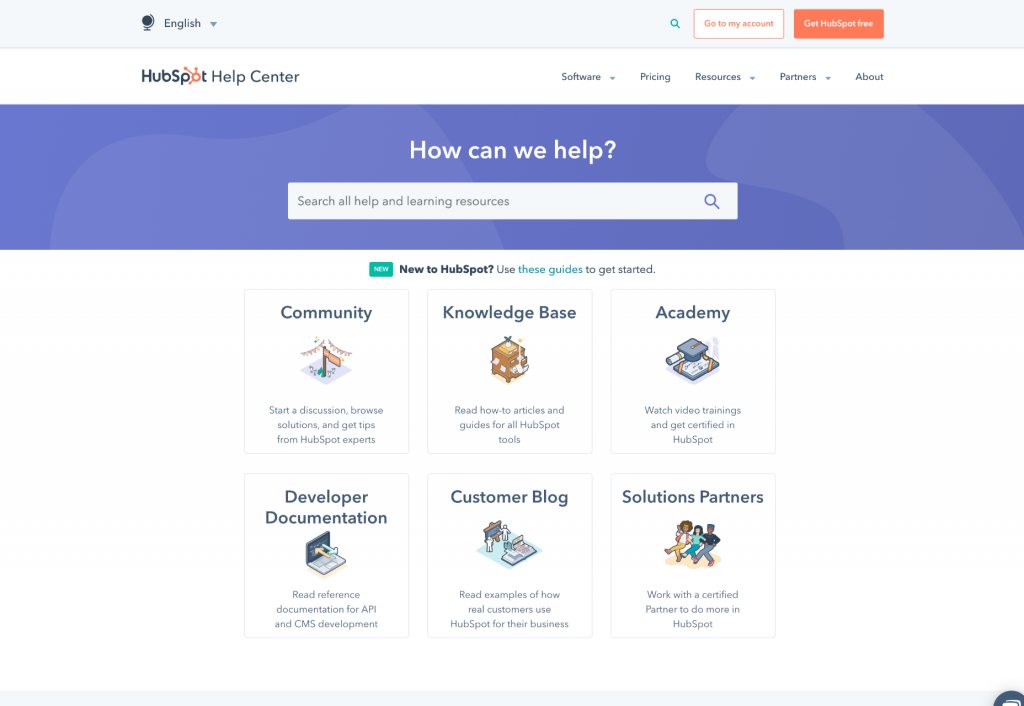
Web sitelerinde yer alan “Yardım” alanı, genellikle “Hakkında” bağlantılarının veya “İletişim” seçeneklerinin yanında konumlandırılıyor. Hubspot’un Müşteri Desteği seçeneklerine bir örneğine göz atalım:

Müşteri destek sayfaları temelde, müşterilerin kendi kendilerine yardım edebilmeleri ve en acil sorularına yanıt bulabilmeleri için çeşitli yollar sunmak üzere tasarlanıyor. Örneğin, hedef kitlenin talep veya sorularına yönelik cevapları bulabileceği bir arama çubuğun veya faydalı makaleler ile dolu bir alan yaratmak, kişilerin aradığı bilgiye kolayca ulaşmasını sağlarken, sana iletmek isteyecekleri taleplerin sayısını azaltarak, destek tasarında oluşabilecek yoğunluğu önlemiş oluyor.
Hubspot örneği bu anlamda oldukça başarılı görünüyor. Hubspot destek sayfasında; kullanıcıların, bilgi sunan makaleler, akademi eğitim merkezi, topluluk forumu, geliştirici tartışma panosu ve sertifikalı bir ortaktan yardım alabilme seçeneklerinden birini tercih etmesine olanak tanıyor.
İyi Bir Müşteri Destek Formu (Customer Support Form) Nasıl Tasarlanır?
İyi bir müşteri destek formu tasarlamak, hedef kitlene ihtiyaç duyduğu bilgileri mümkün olan en kısa sürede ulaştırmanı gerektiriyor. Halihazırda istediğini elde edememiş bir müşteriyi “kızdırmaktan” kaçınmak adına mümkün olduğunca az form alanı kullanman gerekiyor. Ayrıca şunları da unutmamalısın:
Doğru bilgiyi iste: Ziyaretçilerine, seçim yapabileceği olası konularla dolu bir açılır kutu (drop-box) menüsü vererek sorgunun ne hakkında olduğunu öğrenebilirsin. Ürün referans numarası veya benzeri bir şeye ihtiyaç duyacaksan, bunu formun üst kısmında belirtebilir, alt kısımda ise müşterinin sorgusu hakkında ek bilgi vermesine olanak tanıyabilirsin.
Beklentileri belirle: Müşterilerine endişeleri hakkında ne zaman yanıt alabileceklerini bildirmeli ve daha sonra ne yapacakları konusunda tavsiyelerde bulunmalısın. Örneğin, müşterileri soru/taleplerini iletmeden önce onları bilgi tabanını gözden geçirmeye davet edebilirsin.
Basit tut: Destek talep formlarında teknik bir dil kullanmaktan kaçınmalısın. Bu alanda bir sorunu olan kullanıcı ile iletişime geçeceğinden; sorun özetleri, iletişim bilgileri ve diğer ek veriler gibi taleplerinde doğrudan ve anlaşılır olman süreci kullanıcı için kolaylaştırabilir.
Müşteri Geri Bildirim Formları (Customer Feedback Forms)
Microsoft’a göre, müşterilerin yaklaşık %96’sı belirli bir markaya olan bağlılıklarını belirlemede müşteri hizmetlerinin rolünün çok önemli olduğunu söylüyor. Global müşterilerin %52’si ise şirketlerin, müşteriler tarafından sağlanan geri bildirimlere yanıt vermesi gerektiğine inanıyor.
Müşteri hizmetleri süreçlerinde, müşterilerinin beklentileriyle aynı seviyede ilerlediğinden emin olman için hedef kitlenden sıklıkla geri bildirim alman gerekiyor. İşte geri bildirim formu burada devreye giriyor.
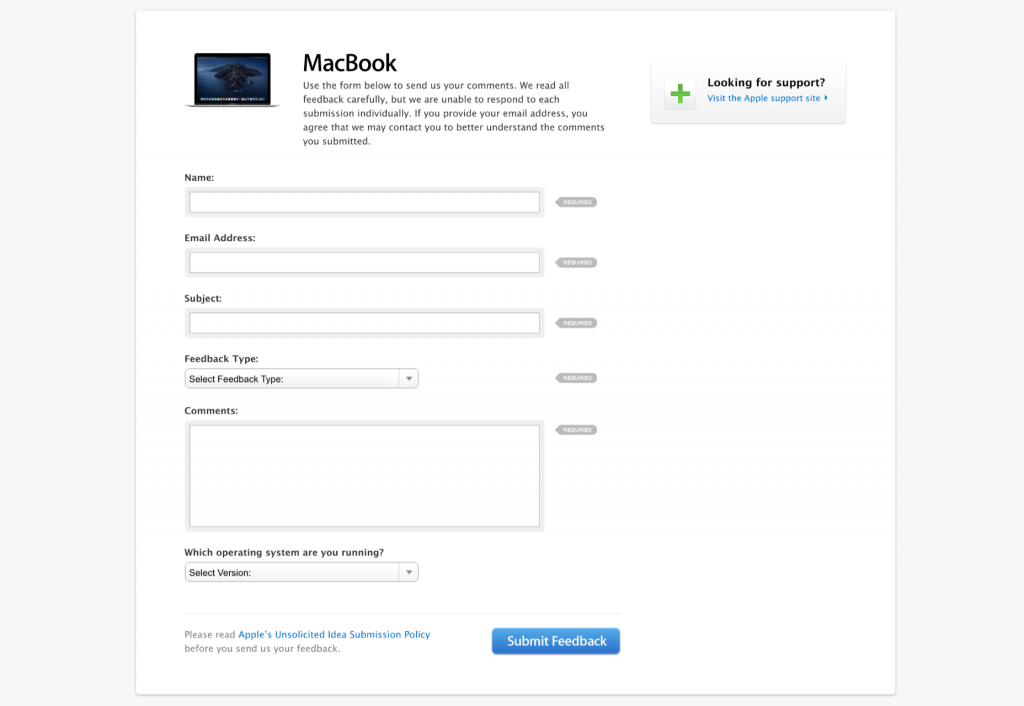
Müşteri geri bildirim formları, genellikle bir müşterinin satın alma işlemini tamamladıktan sonra çıkan ve sıklıkla “teşekkür ederiz” mesajıyla sunulan final ekranda görünüyor. Buna ek olarak aynı formlar, müşteri çevrimiçi hizmet etkileşimini tamamladıktan sonra da ortaya çıkabiliyor.

İyi Bir Müşteri Geri Bildirim Formu Nasıl Tasarlanır?
Müşterin, geri bildirim bırakarak sana aslında çok büyük bir iyilik yapıyor. Geri bildirimler; hatalarından ders alman ve bir dahaki sefere vereceğin hizmeti geliştirmen için büyük bir şans demek. Büyümek ve gelişmek istiyorsan, kullanıcılarının yorumlarına kulak vermelisin.
Müşterilerin geri bildirim formlarını kullanmasını istiyorsan, form tasarımlarını olabildiğince basit hale getirmen gerekiyor. Çünkü müşterilerinin sana geri bildirim vermek için karışık bir formda kaybedecek zamanları yok.
Hiçbir alanı zorunlu kılma: Müşterilerin her boşluğu doldurmasa bile formu göndermesine engel olma. En önemli olduğunu düşündükleri bilgileri girmelerine izin vermen yeterli. Hatta, eğer ki müşteri sitenin bir üyesi ise adını ve e-posta adresini onun yerine girerek formun bir kısmını doldurabilirsin.
Mobil uyumlu hale getir: Dünya çapında yaklaşık 3,5 milyar akıllı telefon kullanıcısı olduğunu unutma. Formun uyumlu olmadığı için geri bildirim kaybetmeyi göze alamazsın. Her form, herhangi bir cihazda mükemmel görünmeli ve çalışmalı.
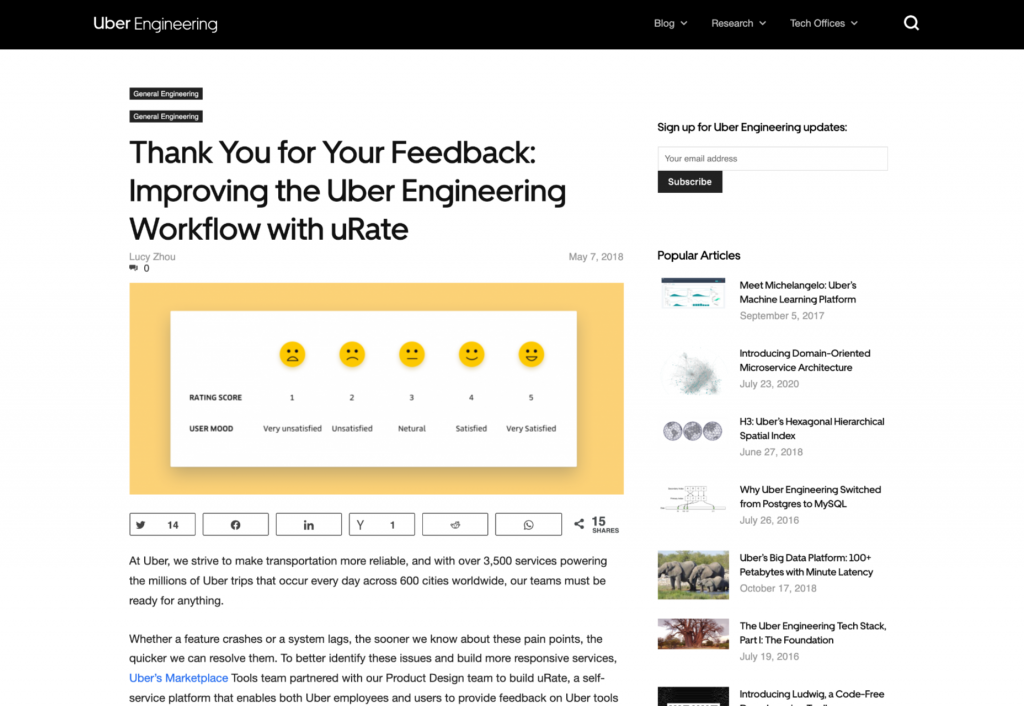
Bir puanlandırma seçeneği ekle: Müşterilerin sunduğun hizmet hakkında söyleyecek pek bir şeyleri yoksa veya sözcüklerle harikalar yaratamıyorlarsa, bunun yerine bir puanlandırma seçeneğini tercih edebilirler. Müşterinin, ürün veya hizmetini zayıftan mükemmele (düşükten yükseğe) uzanan bir ölçekte, bir ile beş arası puanlandırabileceği bir sistem, hızlı bilgi edinmenin harika bir yolu. İyi bir örnek görmek istiyorsan Uber Engineering örneğine göz atabilirsin:

Form Tasarımlarını Geliştirmek için En İyi İpuçları
Çevrimiçi form, herhangi bir internet sitesi tasarımının temel bileşenlerinden biri olmasına rağmen sıklıkla gözden kaçırılıyor. Ne yazık ki, iyi bir form dizisi olmadan müşteriler şirketinle anlamlı bir etkileşim kurmakta zorlanacaklar.
Friksiyonu azalt: Mümkün olduğunca az soru sorarak müşterilerin için friksiyonu azalt. Müşterin ne kadar az soruyu cevaplamak zorundaysa o kadar iyi. Formları, müşterinin adı ve e-posta adresi gibi bilgilerle önceden doldurman, bunu azaltmana yardımcı olacak.
Basit tut: Formun sade ve kolay bir kullanıma sahip olduğundan emin ol. Müşterilerin nereye tıklayacakları veya bilgilerini nasıl gönderecekleri konusunda kafaları karışmamalı. Tek sütunlu bir tasarım, genellikle çok sütunlu bir seçenekten daha iyi.
Hata mesajlarında açık ol: Ziyaretçilerine tek söylediğin bir şeylerin yanlış gittiği olmasın. Formu başarıyla göndermeleri için yapmaları gerekenleri bildir. Mümkünse, hedef kitlenin gönderdiği bilgileri tanıdığını göstermek için satır içi doğrulamayı (inline validation) gerçek zamanlı geri bildirimle kullanabilirsin.
Verileri güvende tut: Bu bilgileri nasıl kullanacağını ve neden istediğini hedef kitlene bildirerek güvende hissettiklerinden emin ol. Bir e-posta adresi istiyorsan, bu bilgiyi vermelerinin avantajlarını açıkla.
Alanları isteğe bağlı hale getir: Hedef kitlenin bir forma daha fazla bilgi ekleyebilmesine izin ver – fakat bunu talep etme. Ziyaretçiye bir özgürlük alanı sağlamayı dene.
Formların ne kadar iyiyse, müşterilerle olan etkileşimlerin de o kadar etkili olacak. Unutmamalısın ki müşteri, şirketine ve sana güvenip güvenemeyeceği hakkında bir karar verirken, yüz yüze olan etkileşimden başka şeyleri de değerlendiriyor. Bu anlamda, günümüzün dijital dünyası, daha anlamlı sanal deneyimler için yeni talepler yaratmaya devam ediyor.
İster bir iletişim veya rezervasyon formu, ister tamamıyla farklı bir şey olsun, müşteriyle kurduğun ilk etkileşim, formun olabilir. Bu süreci doğru yürüttüğün müddetçe müşterilerinin seninle tekrar etkileşim kurmak için geri gelme şansını artıracaksın 😌
Bu süreci doğru yürüttüğün müddetçe müşterilerinin seninle tekrar etkileşim kurmak için geri gelme şansını artıracaksın
Bu süreci doğru yürüttüğün müddetçe müşterilerinin seninle tekrar etkileşim kurmak için geri gelme şansını artıracaksın

İlayda Çebi
Çevirmen